Un elemento quasi impercettibile, ma di fondamentale importanza
Cos’è il preheader
Il preheader è quella componente testuale dell’e-mail tanto piccola quanto decisiva in termini di tassi di apertura, click through rate (CTR) e conversioni. Compare nell’anteprima della newsletter, immediatamente sotto l’oggetto, e funge da completamento rispetto a ciò che viene detto sopra.
Proprio per la sua posizione strategica, può essere davvero determinante nel suscitare l’interesse dell’utente ed indurlo a scoprire il contenuto del messaggio.
Nonostante questo, molte aziende tendono a trascurarlo e incentrarsi solo sull’oggetto, perdendo così un’ottima occasione di rendere accattivante la propria comunicazione. Considerato che si stima siano 93 miliardi le e-mail inviate ogni giorno, diventa sempre più importante far sì che il proprio messaggio non si perda tra infiniti altri, ma catturi l'attenzione del lettore nell'immediato.
Al di là della sua forza in termini di strategia, ci sono altre motivazioni tecniche per cui il preheader dovrebbe essere inserito in una e-mail.
A cosa serve il preheader?
Anticipa i contenuti del messaggio
Come abbiamo detto sopra, il preheader completa ciò che viene detto nell’oggetto, fornendo ulteriori dettagli. Di conseguenza, assolve a un’importante funzione, ovvero quella di anticipare ciò che è scritto all’interno della newsletter. Sappiamo che chi naviga sul web oggi lo fa spesso in maniera frettolosa, tra una pausa caffè e l’altra. La quantità di informazioni è talmente ampia che ci si focalizza solo su alcune di esse, quelle ritenute più importanti e interessanti. Ecco perché l’oggetto e il preheader non devono essere lasciati al caso, ma dovrebbero fornire al lettore una visione generale di ciò di cui si parlerà all’interno della newsletter, facendo attenzione a non deludere le sue aspettative. Ricordiamoci a tal proposito che è fondamentale vi sia coerenza tra le informazioni date in anteprima e quelle contenute nel corpo del messaggio.
Facilita la lettura da mobile
Oramai tantissimi utenti aprono la propria casella di posta dal cellulare più frequentemente di quanto non facciano da pc. In molti casi nella versione mobile il preheader è quasi preminente rispetto all’oggetto, infatti appare per intero, mentre l'oggetto potrebbe essere tagliato a metà. Non sottovalutare questo aspetto, anzi valorizzalo! Ricordati quindi il preheader dovrà essere ottimizzato anche per la lettura da mobile.
È di supporto a chi non riesce a visualizzare le immagini
Può accadere che alcune immagini inserite all’interno della newsletter siano troppo pesanti e quindi non vengano caricate correttamente, oppure che alcuni client di posta elettronica blocchino la visualizzazione delle immagini. In questo ultimo caso, il lettore dovrebbe accettare la visione dell’immagine e solo dopo potrà vederne il contenuto. Il preheader invece ha il vantaggio di essere visibile a prescindere, senza che venga chiesta l’approvazione da parte dell’utente, per cui può fungere da elemento sostitutivo nel caso in cui le immagini non compaiano, dato che fornisce già di per sè delle indicazioni su ciò di cui si parla nel testo.
Riduce il rischio spam
Ogni indirizzo e-mail ha una reputazione. A seconda di quanto l’utente percepisca come dannosa o fastidiosa la tua comunicazione, può scegliere di contrassegnare l’e-mail come spam, e questo è naturalmente controproducente in termini di deliverability (=la capacità delle e-mail di raggiungere la casella di posta in arrivo dei destinatari). Perché tutte le newsletter giungano a destinazione, è utile quindi chiarire sin da subito il fine della comunicazione, riducendo il rischio che il ricevente ci cataloghi come mittente indesiderato.
Come creare un ottimo preheader
Ora che sai perché dovresti valorizzare il preheader nelle tue e-mail, possiamo passare alla fase successiva: quella della sua composizione. Anche in questo caso, abbiamo dei suggerimenti per te.
Personalizza il messaggio
Rivolgersi all'utente in maniera diretta, esplicitando il suo nome, non può che avere effetti positivi in termini di coinvolgimento del pubblico di riferimento. A tal fine sarà molto utile l'opzione, presente anche su Mail Marketing, "Inserisci campo Custom", che dà appunto la possibilità di creare un campo dinamico in corrispondenza del nome del contatto (nello specifico, il campo è {{Name}}), grazie al quale la comunicazione risulterà personalizzata per ogni singolo lettore. Se si include questo campo nel preheader, il ricevente percepirà il messaggio come indirizzato a sè stesso e non a un database generale di contatti, e di conseguenza aumenteranno le probabilità che si mostri interessato a ciò che hai da dire.
Non ripetere l’oggetto
Innanzitutto bisogna chiarire che il preheader completa l’oggetto ma non lo replica. Abbiamo l’occasione di dare informazioni aggiuntive rispetto a quanto detto inizialmente, per cui facciamo molta attenzione a non ripeterci. Se ad esempio invii una newsletter per comunicare una nuova funzionalità sul tuo sito (come l’attivazione di una modalità di pagamento inizialmente non prevista), la prima informazione - quindi l’oggetto - potrebbe essere generica (es. “È disponibile un nuovo metodo di pagamento”), mentre il preheader sarà utile per dare delle informazioni più specifiche su quella funzione (per esempio, in riferimento all’oggetto di prima, il preheader potrebbe essere “Utilizza anche Paypal per i tuoi acquisti”).
Fai una domanda per stimolare la curiosità del destinatario
Al fine di rendere il testo accattivante e attraente, una buona tecnica può essere quella dell'utilizzo di una domanda in apertura, che spinga l'utente a cliccare sull'e-mail per scoprire di più. Se per esempio l'obiettivo è quello di promuovere un webinar in cui si parla di Google Analytics e/o altri strumenti di analisi, per l'oggetto si potrebbe pensare a "Partecipa al webinar su Google Analytics" mentre un buon preheader protrebbe essere "Sai come analizzare le tue campagne?".
Inserisci emoji, emoticon e simboli
Probabilmente sai già che la presenza di emoji e emoticon all'interno di un testo fa sì che questo sia più leggibile e informale, perché ricalca lo stile di comunicazione tipico delle chat, a cui tanti di noi sono abituati.
Perché allora non utilizzare questi simboli in fase di apertura? Se il tone of voice della nostra newsletter è amichevole, un emoji nel preheader non solo contribuirebbe sicuramente a rendere il messaggio leggero, ma stimolerebbe anche la curiosità del lettore, purché naturalmente il simbolo scelto sia coerente con il tema trattato.
Presta attenzione al numero di caratteri
Partiamo dal presupposto che la quantità di caratteri visualizzabili nell’anteprima dipende da due fattori: il dispositivo dal quale viene aperta l’e-mail (mobile o pc) e il client di posta elettronica.
Abbiamo fatto riferimento sopra a quanto la navigazione da mobile sia sempre più frequente negli ultimi tempi; per questo dovremmo tenere presente che il numero di caratteri visualizzabili da cellulare è in media di 35, mentre se si naviga da pc si possono visualizzare in anteprima in media sino a 110 caratteri. Questo dipende anche dal client di posta: poiché uno dei più utilizzati al momento è Gmail, è consigliabile tenere a mente i suoi standard di lunghezza nel momento in cui si pianifica la propria comunicazione, in modo da intercettare correttamente quella fetta di persone - sempre più ampia - che si affida alla posta elettronica di casa Google: a tal proposito segnaliamo che il numero di caratteri visualizzabili su Gmail va dai 100 ai 110, sfruttali al meglio! Fai attenzione, perché se dimentichi di inserire il preheader, al suo posto compariranno in automatico i primi elementi testuali presenti all’interno dell’email, e non quelli accuratamente scelti nel caso in cui invece questo venisse incluso nella newsletter.
Nelle tabelle seguenti ti mostriamo quanto cambia la visualizzazione del preheader nell'anteprima di un'e-mail, a seconda che si navighi da pc o mobile e in base al client di posta/app utilizzato.
|
Desktop |
Testo in anteprima |
Caratteri visibili (in media) |
|
Apple Mail |
✔️ |
140 |
|
Lotus Notes 8.5 |
❌ |
N/A |
|
Outlook 2003 |
❌ |
N/A |
|
Outlook 2007 |
❌ |
N/A |
|
Outlook 2010 |
❌ |
N/A |
|
Outlook 2013 |
✔️ |
35 |
|
Outlook 2016 |
✔️ |
35 |
|
Outlook for Mac 2015 |
✔️ |
35 |
|
Mobile |
Testo in anteprima |
Caratteri visibili (in media) |
|
Android Native App |
✔️ |
40 |
|
Android Gmail App |
✔️ |
* |
|
Android Yahoo! App |
✔️ |
45 |
|
Blackberry |
❌ |
N/A |
|
OS Native App |
✔️ |
90 |
|
OS Gmail App |
✔️ |
50 |
|
OS Yahoo! App |
✔️ |
50 |
|
Windows Phone |
✔️ |
40 |
|
Webmail |
Testo in anteprima |
Caratteri visibili (in media) |
|
AOL Mail |
✔️ |
75 |
|
Gmail |
✔️ |
* |
|
Yahoo.com |
✔️ |
* |
|
Outlook.com |
✔️ |
* |
|
GMX |
❌ |
N/A |
|
Web.de |
❌ |
N/A |
|
Freenet.de |
❌ |
N/A |
|
Mail.ru |
✔️ |
* |
* Varia a seconda della lunghezza dell’oggetto
Incentra l’informazione principale nella prima metà del messaggio
Ricollegandoci a quanto detto nel punto precedente, è importante che ogni qualvolta si scriva il preheader, lo si faccia tenendo conto anche del fatto che - sia che l’utente navighi da pc, sia che navighi da mobile - il testo potrebbe essere tagliato dopo un certo numero di caratteri. Per questo, la parte più rilevante del messaggio dovrebbe essere contenuta già nelle primissime parole, per esser certi che queste siano visibili al lettore e si possa quindi raggiungere il nostro obiettivo: stimolare la curiosità del ricevente ed indurlo ad aprire la newsletter.
Includi la Call to Action
Poiché lo scopo dell’e-mail marketing è quello di portare l’utente a compiere un’azione (come l’acquisto di un prodotto ma anche il download di un pdf, l’iscrizione a un form di registrazione etc.), può essere utile inserire nel preheader una call to action, ad esempio “Scarica ora il nostro catalogo” oppure “Prova subito la nuova funzione X”. In questo modo non solo il ricevente saprà già cosa aspettarsi all’interno della newsletter, ma sarà anche più invogliato ad aprirla sapendo che ha la possibilità di ottenere un beneficio dalle proposte della nostra azienda.
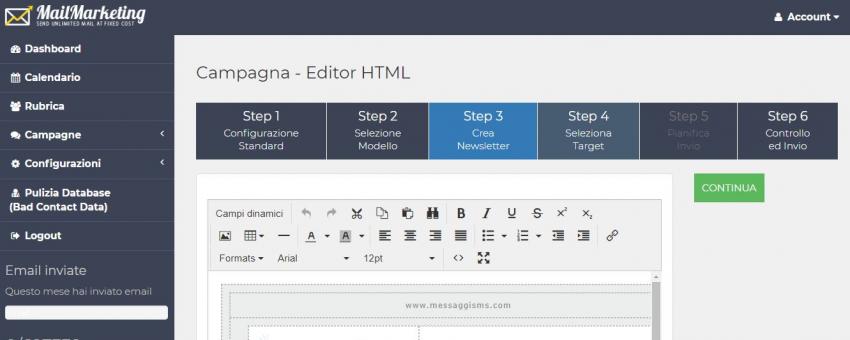
Come e dove inserire il preheader in una newsletter di Mail Marketing
Nel caso in cui si scelga di ricorrere ad uno dei template predefiniti di Mail Marketing, il preheader può essere incluso sostituendo il testo preimpostato della primissima sezione in alto (riconoscibile per il font dalle dimensioni ridotte).
Se invece scegli un template personalizzato (“Editor fai da te”), è opportuno creare un box "Testo" in alto, in cui inserire il copy pensato come preheader.
In questo caso non è necessario che il testo sia ben visibile agli occhi del lettore all’interno della newsletter; può essere infatti anche di dimensioni piccole e quasi impercettibili, perché ricordiamo che l’obiettivo è quello di riempire la sezione testuale che viene immediatamente sotto l’oggetto affinché questa sia visibile nell’anteprima dell’e-mail, non all’interno della newsletter stessa.
Adesso tocca a te! Crea la tua newsletter e inserisci il preheader come prima informazione nel tuo template. Se dovessi avere dubbi/difficoltà di qualsiasi genere, o se dovessi notare delle anomalie e avessi qualche suggerimento da darci per migliorare la piattaforma, non ti resta che contattarci via e-mail a [email protected] o via chat sulla nostra pagina Facebook: saremmo felici di sentire la tua opinione e confrontarci con te.